Исходя из вышеизложенного, разобравшись, что такое адаптивная верстка сайта, становится понятно, по какой причине ресурс может хорошо ранжироваться в поиске. Ведь когда ресурс плохо работает на телефоне либо планшете, обычно фиксируется высокий как тестировать сайт показатель отказов. Пользовательское тестирование просто необходимо, чтобы получить данные о том, как посетители взаимодействуют с ресурсом. Также создание адаптивной версии сайта предполагает удостовериться, что ваш дизайн и сама верстка совместимы с соответствующими браузерами. Такие запросы представляют собой код, отвечающий за гибкость макета.
Тестирование соответствия сверстанных страниц с дизайн-макетом
В современном мире, где люди используют всевозможные устройства для доступа к интернету, адаптивная верстка сайтов стала не просто модной тенденцией, а необходимостью. Она позволяет сайту автоматически подстраиваться под любой размер экрана, будь то десктоп, планшет или смартфон. После завершения верстки проводится тестирование страницы на разных устройствах и браузерах, чтобы убедиться, что все элементы отображаются правильно. Это включает проверку на адаптивность, правильность отображения шрифтов и других стилей.
Что включает в себя верстка сайта
Правда его цель – поиск регрессий (когда что-то отваливается в интерфейсе после твоих изменений), а не сравнение с оригинальным макетом. То есть напишешь ты приложение или игру, потестишь в эмуляции — все будет ок. Да, если только статические страницы верстать, то можно и так обойтись. HTML+CSS обычно нормально поддерживается, да и инфа о поддержке каких-то новых фич легко гуглится. В этом материале мы подробно разберем разные виды тестирования, которые проводятся перед запуском проекта. О том, как создать успешную стратегию A/B-тестирования для повышения конверсии, читайте в нашей статье.
Функциональное тестирование сайта
Особенно это важно, когда известно, что код будут проверять или менять в будущем. Обычно при верстке комментарии размещаются в css/sass-файле, но не везде, а только там, где необходимо уточнить смысл (отвечать на вопрос «для чего это сделано?»). В PHP комментирование вообще является обязательной практикой, включая описание функций, параметров, алгоритма и т.п. В HTML комментирование не так актуально, но всё-равно в некоторых случаях это необходимо.
Workshop “Тестирования верстки WEB проектов”
Это процесс объединения функциональной части сайта с его внешним видом. На данном этапе работ программист преобразовывает сверстанный дизайн в специализированные файлы тем CMS. У каждой административной панели они свои, поэтому подход к натяжке верстки может меняться. Они создаются для каждого шаблона страницы на сайте, для которой сделан дизайн.
Как правильно выбрать хостинг для сайта
Хотя нет никаких сложностей пропустить его через онлайн-автоформатирование с любым понравившимся вариантом и получить красивый текст. Используя этот подход, вы можете смело браться за построение плана тестирования любого приложения. Зная целевое назначение любого элемента, мы можем легко описать все позитивные и негативные сценарии, необходимые для тестирования этого элемента. От внешнего переходим к внутреннему — функциональному тестированию. Если в тестировании GUI мы проверяли наличие и внешний вид элементов, то в функциональном тестировании мы проверяем их работоспособность и взаимодействие. Стандарты HTML/CSS — достаточно неплохие решения для быстрой проверки предлагает W3C.
Хороший веб-сайт – это важная часть онлайн-присутствия в нынешнем цифровом мире. Процесс создания сайта требует детального планирования и тщательного подхода к выполнению всех этапов. Специалисты нашей компании помогут разработать верстку для лендинга, корпоративного, промо сайта или каталога. Мы вместе определим наиболее подходящее для вас меню, разработаем оригинальный дизайн, максимально подходящий именно для вашего проекта. Минус мобильных версий в том, что их контент сильно урезан по сравнению с основным ресурсом.
Нагрузочные испытания проводятся для нормальных и пиковых нагрузок (одновременная покупка товара или авторизация на сайте большого количества пользователей). Первыйвид работает с процессом, второй – с конечным продуктом, что в комплексе позволяет получить всестороннююпроверку качества. Quality Assurance (QA) и Quality Control (QC) – взаимосвязанные неотделимыедруг от друга этапы проверки и обеспечения нормального функционирования web-площадки. Направлен на достижение должного качества выполнения работ на каждом этапе разработки. QCвыступает составляющей частью QA и направлен на устранение возможных дефектов конечного продукта с целью обеспечениясоответствия требованиям и показателям, заданным владельцем.
Чтобы понять, как тестировать сайт, необходимо рассмотреть все используемые специалистами виды и методики. Обычно ихперечень включает стандартные этапы, направленные на последовательную проверку каждого аспекта деятельностивеб-площадки. Для владельцев сайтов обычно очень важно, чтобы верстка полностью совпадала с утвержденным макетом дизайна.
В веб-студии WebTune можно заказать тестирование web-сайтов, включая А/Б тестирование. Для этого работают опытные QA-специалисты, которые способны повысить эффективность работы ресурса или его отдельных систем. Нагрузочное тестирование – это метод тестирования производительности, при котором реакция системы измеряется в различных условиях нагрузки. Отвечает за реакцию веб-приложения при увеличении рабочей нагрузки.
На следующем этапе QA-инженер сравнивает совпадает ли внедренный дизайн сайта (“живой”) с тщательно подготовленным макетом (статическим), корректно ли перенесены все элементы интерфейса страниц. В конечном счете, адаптивная/отзывчивая верстка должна гарантировать, что ваш сайт легко просматривается на любом устройстве, и максимально повышает комфорт и удобство работы вашего посетителя. Верстка сайта это один из самых важных и ответственных этапов его создания. От того, насколько высок уровень проделанной работы зависит конечный результат, качество интерфейса сайта, его функционирование и внешний вид. Изначально оно применялось к издательской и публицистической деятельности.
- Только когда тестирование сайта завершено имеет смысл переходить к следующему этапу — размещению сайта на хостинге.
- Самая продвинутый способ размещения содержимого веб-ресурса.
- Также babel облегчает обработку — не приходится хотя бы переживать о поддержке let/const и всех других прелестей.
- HTML+CSS обычно нормально поддерживается, да и инфа о поддержке каких-то новых фич легко гуглится.
- Всё это выводится в отдельных блоках-экранах, обычно их от 6 до 12.
Адаптивная верстка сайта позволяет сделать читаемым текст, независимо от того, с помощью какого устройства его будут просматривать. Это можно сделать, если увеличить размер шрифта либо высоту строки. Они настраиваются в рамках ширины макета согласно иерархии содержимого, которая задается при помощи CSS.
Если появляется горизонтальный скроллинг, это значит, что адаптивность скорее всего вообще не настраивалась. Бывают, конечно, сложные блоки, но горизонтальный скролл недопустим. Нужно отметить, что тест на производительность может включать различные этапы тестирования сайта.
Используя эту верстку, разработчики не столкнутся ни с одной проблемой при создании сайтов под каждый город. У них будет сходство, единая стилистика, но одновременно и индивидуальные отличия. Написанием необходимых для сайта модулей и специальных интерактивных компонентов занимаются специалисты по веб-программированию. Нужно создать выпадающее меню, опрос, блок комментариев, принимать и отправлять сообщения на сайте? Это и многое другое как раз и является задачей веб-программистов. Brackets – это бесплатный редактор кода с открытым исходным кодом, разработанный специально для веб-разработки.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ here.



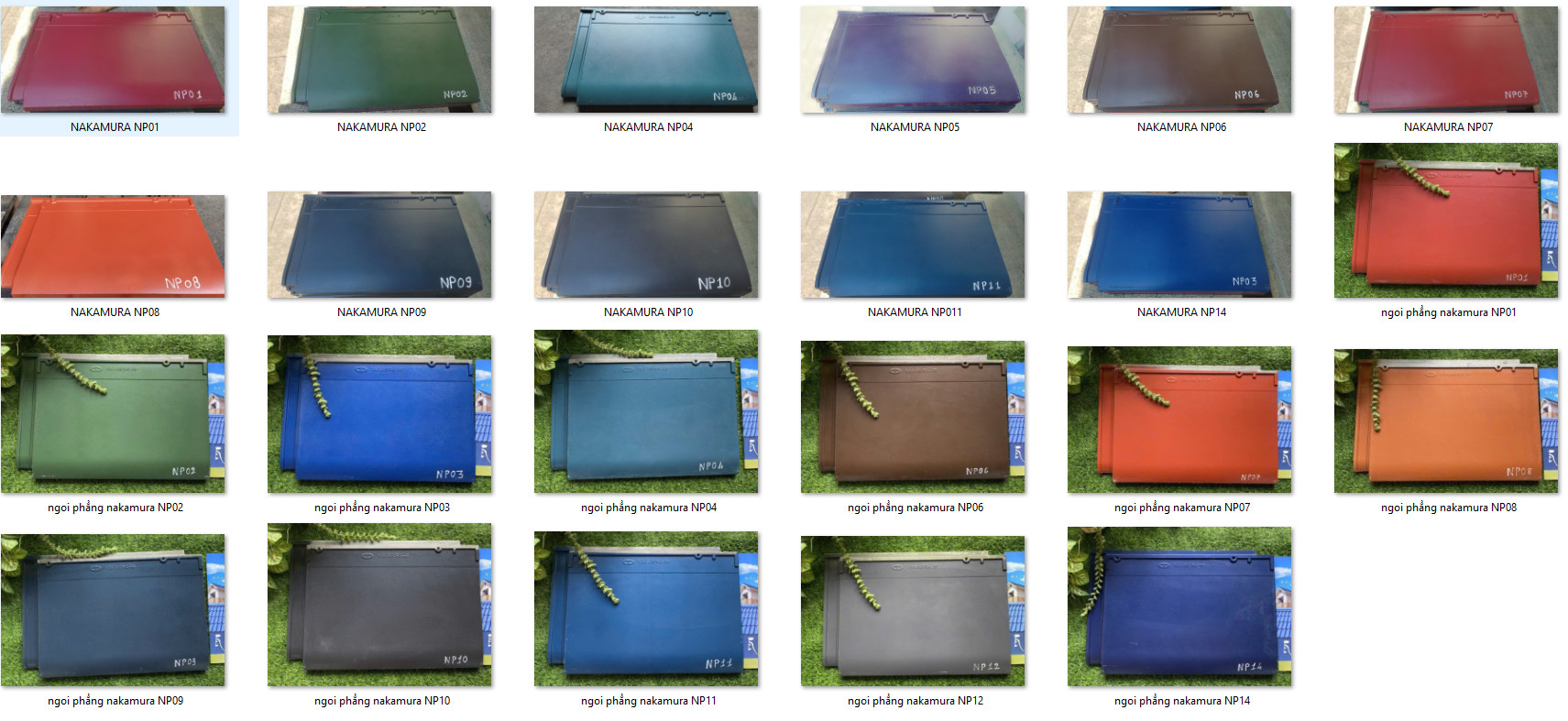
 NGÓI NAKAMURA SÓNG NHỎ
NGÓI NAKAMURA SÓNG NHỎ NGÓI NAKAMURA SÓNG LỚN
NGÓI NAKAMURA SÓNG LỚN NGÓI PHẲNG NAKAMURA
NGÓI PHẲNG NAKAMURA








